
La SEO, si sa, è cruciale per raggiungere i clienti online. Da qualche tempo, Google ha annunciato i parametri che più di altri influenzano il ranking dei risultati delle ricerche: i Core Web Vitals.
In questo articolo li scopriremo insieme uno per uno, spiegheremo come si calcolano, come ottimizzarli e il ruolo chiave della distribuzione degli asset digitali per il posizionamento ottimale di siti web ed e-commerce sulle SERP.
Ogni giorno gli italiani spendono in media oltre sei ore sul web. Nel 74% dei casi lo fanno per cercare informazioni1.
Il tempo a disposizione per singola ricerca è poco e gli utenti vogliono trovare rapidamente ciò che cercano. Questo spiega perché i clic si concentrano sui primi link della SERP (Search Engine Research Page, la pagina dei risultati di ricerca).
Secondo i dati di Sistrix2, il 28% clicca sul primo risultato, il 16% sul secondo, l’11% sul terzo. Dalla seconda pagina, la percentuale di clic scende al di sotto dell’1% per ogni posizione.
Ecco perché contenuti ben posizionati sono fondamentali per ogni brand.
Il posizionamento è reso possibile dalla SEO.
Sotto l’ombrello della SEO – Search Engine Optimization – ricadono infatti le attività necessarie per ottimizzare il posizionamento di un contenuto di un sito web tra i risultati dei motori di ricerca.
E considerando che Google è il motore di ricerca più utilizzato al mondo (92%!)3 è naturale guardare a Big G quando si parla di SEO.
Conoscere – e soddisfare – i requisiti per favorire il posizionamento dei contenuti su Google è strategico, ma spesso può rivelarsi complesso. Un po’ come per la ricetta della cola più famosa al mondo, infatti, anche le variabili alla base dell’algoritmo del motore di ricerca sono segrete.
Tuttavia, a partire dal 2021, Google ha reso pubblica una serie di parametri – definiti Web Vitals – che influiscono sull’algoritmo e sul calcolo del ranking di posizionamento.
Si tratta di parametri che definiscono la qualità dell’esperienza di navigazione dell’utente.
Tra i Web Vitals, ce ne sono tre definiti “Core”, ritenuti cruciali da Google. I cosiddetti Core Web Vitals.
1 Digital 2022 Italy, 2022, We Are Social – Hootsuite.
2 Over 25% of People Click the First Google Search Result, 2020, Search Engine Journal – Sistrix.
3 I motori di ricerca più usati nel mondo, 2021, SEOAlk – StatCounter Global Stats.
I Core Web Vitals sono tre parametri che misurano la qualità di navigazione di un sito web o un e-commerce e sono considerati particolarmente importanti da Google.
I Core Web Vitals sono:
In estrema sintesi, misurano rispettivamente il tempo di caricamento, la reattività e la stabilità di una pagina web e, di riflesso, la buona o cattiva esperienza utente nel web.
Nei paragrafi che seguono scopriremo di più su ciascuno di essi, come li calcola Google e quali accortezze seguire per farlo felice.
Questo indicatore misura quanto è veloce il caricamento dell’elemento più grande presente all’interno della pagina web. L’elemento in questione può essere un’immagine, un video o un blocco di testo.
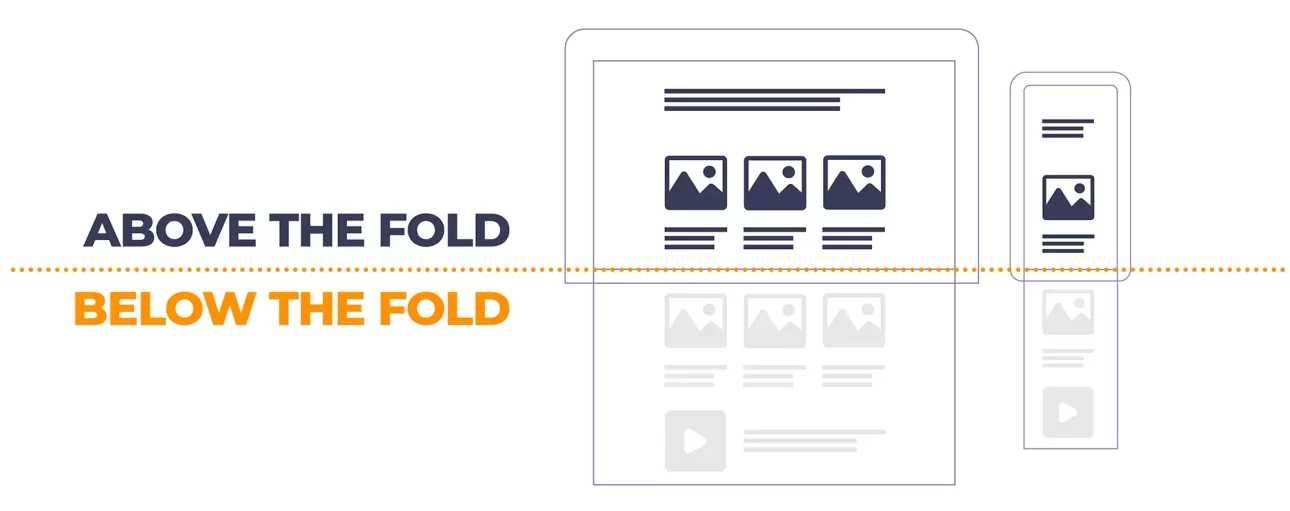
L’LCP non si basa sui tempi di download dell’elemento più grande in assoluto ma sui tempi di rendering dell’elemento più grande above the fold.

In altre parole, rientrano nel computo dell’LCP solo gli elementi che compaiono nella schermata di atterraggio in pagina dell’utente, senza che abbia effettuato alcun scroll.
Puoi misurare l’LCP del tuo sito da questa pagina.

Google raccomanda che il contenuto più grande above the fold si carichi in meno di 2,5 secondi.
Big G considera accettabili ma migliorabili le performance di contenuti che si caricano tra 2,5 e 4 secondi mentre pessime quelle con tempi superiori ai 4 secondi.
Ci sono vari fattori che influiscono sulle performance della metrica.
L’ottimizzazione dei file multimediali è senza dubbio la prima attività da pianificare per migliorare l’LCP. Foto e video, in particolare, tendono a essere contenuti molto pesanti, inficiando sui tempi di rendering.
Anche una CDN è preziosa per ottimizzare il Largest Contentful Paint.
La Content Delivery Network è una rete di server sparsi in tutto il mondo e collegati tra loro che consente di rendere più rapida la distribuzione dei contenuti. Quando l’utente accede ad una pagina web, la CDN indirizza la richiesta al server che gli è più fisicamente vicino, permettendo una risposta più rapida. Ad un buon LCP contribuiscono inoltre altri elementi, come la rimozione di eventuali plugin non utilizzati presenti nei CMS di sito web ed e-commerce.
Una DAM Platform che distribuisce direttamente sui canali finali è strategica per massimizzare le performance del Largest Contentful Paint.
Non è un caso che THRON offra diverse funzionalità da questo punto di vista.
Innanzitutto, il Real Time Image Editor (RTIE).
La funzionalità di THRON per l’ottimizzazione delle immagini in fase di distribuzione aiuta a ridurre l’LCP perché:
In secondo luogo, la CDN. THRON utilizza una rete distribuita in tutto il mondo, elastica e che scala in automatico in base al volume di traffico.
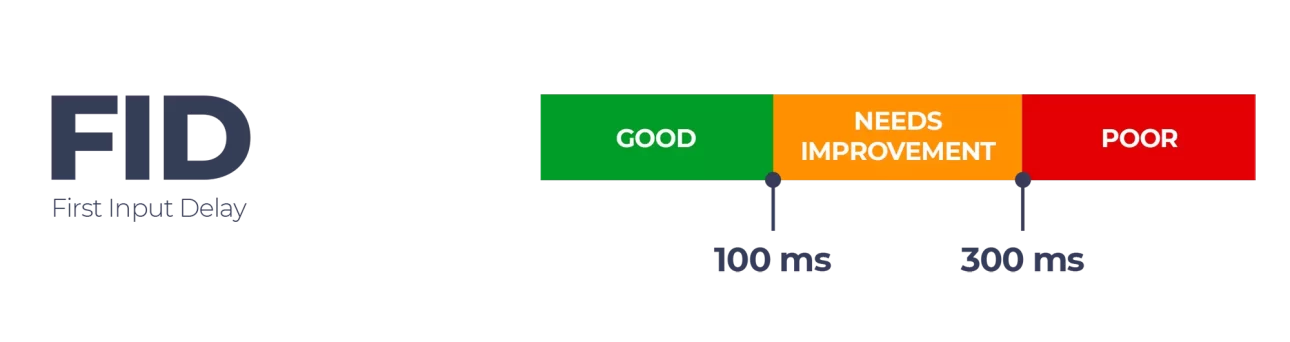
Questo indicatore misura quanto tempo impiega il browser a rispondere agli input dell’utente.
Espressa in millisecondi (ms), la metrica calcola il tempo effettivo tra input e risposta fornita.
Per input dell’utente si intende, ad esempio, il clic su un link, il tocco di un pulsante o la fruizione di un controllo personalizzato basato su codice JavaScript.
Non vengono invece contemplate azioni come lo zoom in pagina o lo scorrimento.
Puoi misurare il FID del tuo sito da questa pagina.

Tieni presente che è considerato come ottimale un FID sotto i 100 ms, migliorabile uno tra i 100 e i 300 ms, mentre è da rivedere un FID sopra i 300 ms.
La riduzione del peso e della complessità del codice JavaScript consente di ridurre il FID. In particolare, è opportuno ridurre impatti e tempi di esecuzione di JavaScript nella pagina. Ad un FID elevato spesso corrisponde una mancata ottimizzazione delle modalità con cui il codice analizza, compila ed esegue la pagina web.
È inoltre consigliabile ridurre l’impatto dell’eventuale codice di terze parti.
Una DAM Platform che distribuisce gli asset digitali in modo efficace non può essere sprovvista di attenzioni verso la minimizzazione del FID.
Tornando all’esempio della delivery di THRON, le librerie di codice relative a THRON Universal Player – il player per distribuire audio, immagini, video e documenti della nostra piattaforma – sono minificate ed ottimizzate per garantire le massime performance in termini di interattività della pagina.
Questo indicatore è quello che tra i Core Web Vitals misura la stabilità del layout di un sito web e quindi lo spostamento di elementi e cambi di layout durante la navigazione.
Banner pubblicitari o di iscrizione a una newsletter, video o immagini come quelli che compaiono leggendo una notizia online, spesso comportano spostamenti dei contenuti all’interno di una pagina, impattando così sulla struttura della pagina stessa. Questo si traduce in una cattiva stabilità della pagina e in una pessima UX.
Si tratta, tra i tre Web Core Vitals, del parametro più articolato da misurare.
Espresso in spazio, è dato dal prodotto del componente impatto e della componente distanza, che misurano rispettivamente la dimensione e lo spostamento degli elementi presenti in una pagina web.

In particolare, considerata 100 l’area della pagina visibile dall’utente ultimato il caricamento:
Riprendendo i dati dell’esempio, il CLS è pari a 0,24, dato dal prodotto di 0,8 e 0,3.
Puoi misurare il CLS del tuo sito da questa pagina.

Un CLS ottimale è inferiore allo 0,1. Se compreso tra 0,1 e 0,25 è migliorabile, mentre sopra 0,25 decisamente penalizzante in termini SEO.
Tra le best practice raccomandate da Google per rendere il CLS il più basso possibile c’è l’ottimizzazione degli asset digitali per i dispositivi mobile.
In particolare, è opportuno inserire nelle pagine web immagini a risoluzioni differenti, avendo l’attenzione di includere gli attributi di dimensioni e video di modo che poi il browser scelga la risoluzione più adeguata alle caratteristiche del dispositivo utilizzato.
Influiscono positivamente sul CLS anche altri aspetti, come l’ottimizzazione dei web font usati.
La distribuzione degli asset digitali, come già anticipato, ha impatti rilevanti sui Web Core Vitals.
CLS incluso.
La delivery di THRON consente di distribuire al massimo delle performance ogni contenuto su tutti i canali.
In particolare, l’RTIE, come anticipato, al momento della pubblicazione, sceglie in automatico il formato dell’immagine più adatto rispetto alle condizioni di fruizione degli utenti, browser e device (anche mobile) inclusi. Performance e qualità sono così sempre ottimizzate.
Con grossi benefici per la riduzione del CLS.